Webflow is loved by so many designers and developers because it lets them turn their design ideas into fully functioning websites without any coding hassle.
Before its arrival, designers would create designs and then developers would have to turn those designs into actual websites. This often led to differences between the original design and the final product.
Webflow has made things simpler while saving time and avoiding misunderstandings at the same time.
Let’s get to know more about the different Webflow development services that you may need when building your online presence.
Essential Webflow Development Services
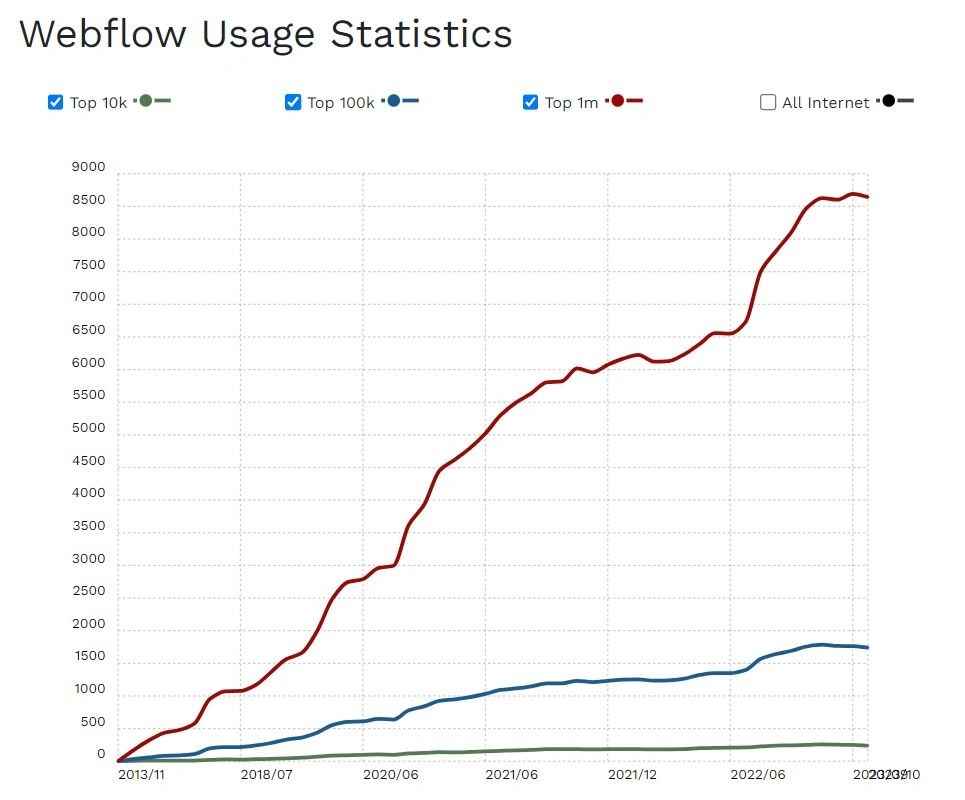
According to Builtwith.com’s records, the number of live websites built and maintained from the Webflow platform is estimated to be around 483,000.

BuiltWith published this line graph showing the stunning growth of Webflow in the last decade as a web development and hosting platform. The reason behind the growing popularity of Webflow is the pure quality of services that ensure the success of a website. Here we have discussed Webflow services in brief.
Designing UX/UI with Webflow
The Webflow platform is perfect for quickly creating a user-friendly website. Designers with experience in tools like Sketch and XD can easily create wireframes, prototypes, and UI designs on Webflow without additional training.
With this platform, designers can accelerate the design process for new websites and perform browser testing, which is particularly advantageous for smaller projects.
When conducting design experiments like A/B testing or multivariate testing, it’s very convenient to use Webflow.a
With a variety of Webflow templates at their disposal, designers can easily kickstart their projects and personalize them to their liking.
Webflow templates eliminate the need for coding and allow for easy customization through a visual development interface.
The designer’s role has been simplified with the implementation of interactive and live designs, as there is no longer a need to explain design elements to developers.
Designers can convert different design components into Webflow symbols to easily reuse them. It saves them valuable time and effort when creating numerous web pages simultaneously.

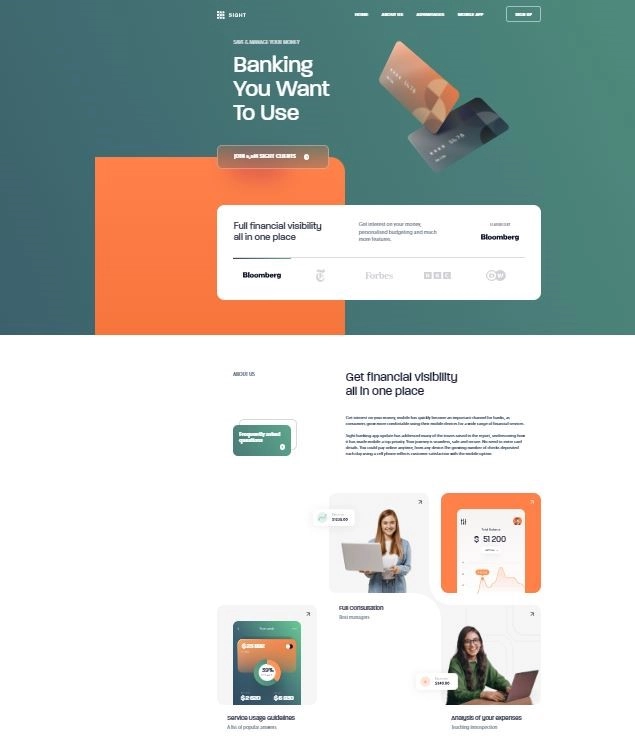
Take a look at this wireframe developed for a banking sector client using Webflow. It is surprising how simple it is to create such an interactive presentation in Webflow.
Developing a Website
Webflow allows developers to quickly build a website by providing them with a wide range of templates to choose from and personalize them at their convenience.
That is why developing a website is very quick and convenient with Webflow’s visual development interface where coding becomes merely necessary and customization is a breeze.
Utilizing Webflow, developers can create Team Templates, which provides content editors with a hassle-free way to update pages. At the same time, Team Templates are an incredible resource for the designers for creating a comprehensive design style guide.
Landing Pages Collection in Webflow gives content editors the freedom to create and fine-tune landing pages independently.
Transferring Designs from Figma to Webflow
Developers can easily take a new design created in Figma and seamlessly integrate it as a plugin on a Webflow website.

By this, developers can effortlessly convert static designs into production-ready Webflow HTML and CSS. The Figma-to-Webflow plugin was created by the research and development team at Webflow Labs.
Converting PSD Designs to Webflow Websites
Webflow helps you cut costs by letting the designer convert a static Photoshop or Sketch design into a dynamic website. It also speeds up the web design process significantly.
This unique approach of Webflow has changed the way web designers have worked so far. Designers now have the option to use any of the numerous design options that Webflow offers and also to transform any Photoshop design into Webflow-compatible interactive design.
Hosting Your Website

When you host your website with Webflow rest assured that the site’s performance will be unquestionable.
Webflow sites boast top-notch performance and dependability, ensuring speedy access for all users no matter their location. Their hosting service guarantees a 70% improvement in website speed and a perfect 99 score on the Google Lighthouse performance test.
You can count on your site to be quick and high-performing, no matter who is accessing it and from where. Webflow hosting is designed to meet HTTP/2 requirements and is fully compatible with HTTP/3, enabling lightning-fast website loading.
Localizing Your Website

Localization of a website increases its reach to a wider audience. It goes beyond the simple translation of texts. Webflow offers a comprehensive transformation of the website that accommodates the specific cultural, linguistic, and geographic attributes of the audience.
The goal is to provide a user-friendly experience that feels just as natural and relevant in any language as it does in the original one.
The emergence of Webflow Localization is a milestone in the history of website building. It offers a fully integrated and comprehensive approach that addresses all aspects of localization such as transforming static content and customizing designs.
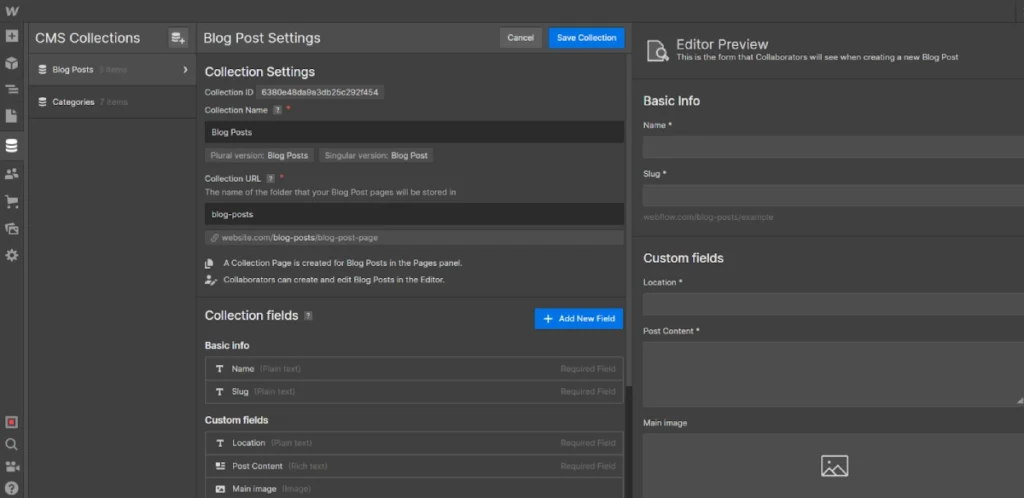
Managing the CMS
Webflow’s Content Management System is incredibly user-friendly. First, the developer creates a Collection, which acts as a store for dynamic content. Once you have named a collection, it can be referred to on the entire website.

The versatility of Webflow allows for different types of content to be stored in each Collection. You may create Collections of blog posts, team members, job postings, recipes, or any type of content.
The use of Collections allows for an organized and efficient method of storing and updating content that follows a uniform structure.
Migrating from Other CMS Platforms
Webflow is now a trend in web development and management. Numerous existing websites are now looking forward to migrating to Webflow to take advantage of its user-friendly features.
In just a few hours, proficient web design agencies can seamlessly move your website from WordPress, Wix, and Squarespace to Webflow, thanks to Webflow’s user-friendly migration process.
Setting up E-commerce Site
Webflow revolutionizes e-commerce with its user-friendly features to create e-commerce sites. The platform allows the effortless creation of visually appealing online stores without any coding knowledge.
Now you can hire a website design agency to set up an e-commerce site with a minimum cost. They will design your website, oversee product management, secure the payment method, and smoothly monitor orders with the help of Webflow.
Your website will work seamlessly on any device, providing customers with a hassle-free shopping experience. Moreover, Webflow will effortlessly integrate other third-party tools to enhance your e-commerce operations.
Webflow development services allow you to set up a top-notch online shop, connect with a wider audience, and maximize your potential for sales. It should be mentioned that Webflow does not provide free e-commerce plans.

Users of Webflow can take advantage of numerous free e-commerce templates as shown in the image.
Connecting Your Website to Third-party Apps
Webflow technology offers a multitude of advantages, including the ability for website owners to seamlessly integrate their sites with a diverse range of external applications and services.
Google Analytics integration with Webflow allows for tracking of website traffic and user behavior, providing insights on audience demographics, popular and unpopular pages, and other valuable metrics.
E-commerce systems like Shopify, Foxy, and Snipcart allow for online selling and payment acceptance, while MailChimp, HubSpot, and Marketo are just a few of the available marketing automation tools when you are using Webflow.
You may enhance your management of customer data and connections by utilizing a customer relationship management (CRM) platform such as Salesforce, Zoho, or Pipedrive.
There is a range of analytics tools at your disposal, such as Google Analytics, Mixpanel, and Amplitude that you may use with Webflow.
If you want to simplify and speed up repetitive tasks, consider leveraging development tools like Zapier, GitHub, and Bitbucket.
Optimizing Your Website with SEO
With Webflow, you can easily manage SEO markup, indexing rules, redirects, and more with precision. What’s more, you can make updates and see them go live without any delay.
Web design agencies can enhance your content’s comprehension and representation on search engines by implementing schema markups in Webflow.
It is now possible to automatically generate meta titles and descriptions in Webflow by using the fields within CMS Collections. Two other advanced features include quick modifications and revision of page headings and descriptions and instant publishing of any changes with some clicks only.
Using the screen readers it is very easy to check if Google has indexed your image metadata or if the images are compatible with search engine requirements.
Branding Your Website
Blending your branding elements into the design of the website is now very easy when you are developing your website in Webflow.
Webflow designers can utilize the Content Overrides for Symbols feature to effortlessly maintain a brand’s visual identity and core principles while creating stunning website designs.
All they need to do is create a symbol in Webflow that upholds the core brand identity and reuse it anywhere in the project.
The Design System of Webflow is like a brand library that houses all UI and UX design materials, built upon the principles outlined in the Style Guide. At the very least, it should contain the brand’s Color Palette, Typography, and Logo variations.
Designers now can incorporate any essential reusable elements for your project such as buttons and icons and organize them into separate groups with Elements or Components in Webflow.
Creating WebApps in Webflow
A WebApp is a site that functions similarly to a Mobile App. When it comes to technical specifications, the main difference between WebApps and mobile applications is in the coding language.
WebApps are created with languages like HTML, CSS, and JavaScript, while native mobile apps use React Native, PHP, Angular, and some more programming languages.
Webflow-created mobile apps may not be top-of-the-line, but they are reliable and functional for most purposes. In case you have a hotel and would like your guests to use an app for checking information, WebApp is a suitable solution for you.
In Webflow, you can design basic games and online contests and experiment with different app ideas to predict their success.
There are two ways to design and develop Apps using Webflow. The first one involves designing a typical website layout using Webflow, ensuring that the width and height of the key page are suitable for mobile viewing.
Then you need to integrate the website with services like Zapier and Airtable, which provides integrations for web applications for use in automated workflows.
Another option is to create a WebApp and later transform it into a native mobile app. This can be done by hiring a developer or an agency.
Maintaining a Website with Webflow
Webflow eliminates the need to worry about security and plugin compatibility since the platform doesn’t rely on plugins, unlike many other website hosting platforms.
With Webflow, technologically there’s not much to do as far as web maintenance is concerned. The majority of the workload includes making minor improvements, implementing updates, continuously optimizing for SEO and SEM, analyzing user patterns through Analytics, and conducting A/B tests.
Webflow takes care of updating security automatically, so you can focus on other important things like updating the contents.
Their website maintenance service consistently maintains your website to prevent downtime, security threats, and other issues that could harm your online presence.
Webflow provides a customized service to suit your specific requirements and budget. You can decide the level of support you desire and get continuous assistance for your website as necessary.
You may customize your Webflow maintenance plan to suit your individual preferences, whether you prefer a fixed monthly fee or paying for services on demand.
Cost of Webflow Development Services
Each Webflow development service has its own cost. The basic website templates are free to use, with no payment required while it may cost you up to $200 to use the interactive templates that offer a wonderful user experience.
The price for maintaining a Webflow website can fluctuate based on the type of service. If you recruit an in-house team for the job the average cost can reach up to $400 per month.
Alternatively, the cost of hiring a freelancer for the job can fluctuate between $20 and $75 per month. Expect to pay between $100 to $1000 per month for the services of a professional agency.
The development cost for a Webflow can be between $100 and $120,000, depending on the chosen site plan and service. The cost of building the website using in-house developers ranges from $100 to $1500.
The same task could be performed by a freelancer for a compensation of $500 to $5000, while agencies may demand between $2000 and $120,000 depending on the level of complexity of the website.
Are you interested in learning the cost of a particular Webflow development service from UIExpertz? Contact our team of experts for more information.
The following table summarizes the cost ranges of different Webflow services.
| Type of Webflow Service | Cost |
| Webflow Templates | $0 – $200 |
| Webflow Plugins | $0 |
| SSL certificate | $0 (Free with a paid plan) |
| Website Maintenance | |
| In-house | $10 – $400 per month |
| Freelancer | $20-$75 per hour |
| Agency | $100 – $999 per month |
| WebfloW Website Development | |
| In-house | $100 – $1500 |
| Freelancer | $500 – $5000 |
| Agency | $2000 – $120,000 |
| Webflow Hosting | |
| For Free Site Plan | $0 |
| For Basic Site Plan | $14 Per month, billed annually |
| For CMS Site Plan | $23 Per month, billed annually |
| For Business Site Plan | $ 39 Per month, billed annually |
| For E-commerce- Standard Site Plan | $29 Per month, billed annually |
| For E-commerce – Plus Site Plan | $74 Per month, billed annually |
| E-commerce – Advanced Site Plan | $212 Per month, billed annually |
| For Enterprise Site Plan | Not Applicable |
10 Advantages of Webflow for Developing and Launching a Website
1. Makes it Possible to Create Websites Without Code
Experienced programmers can envision a web page as they write the code to build it but for others, the task is extremely challenging. Webflow has simplified website design with its intuitive visual interface for web development.
Designers can now focus on the aesthetics and usability of the website as they no longer have to spend time visualizing the outcome through the code.
Only by using the mouse, designers can click and drag-drop the responsive HTML elements and customize their appearance with familiar tools and Webflow takes care of translating the designer’s actions into critical code.
With Webflow you can rest assured that your CSS syntax is error-free, so there’s no need to worry about the performance of the site on the internet.
2. Creates Interactive Mockups Easy and Quick
If your design team is following the traditional process of creating static mocks in Photoshop and sharing them with you or other stakeholders for feedback, it might be worth considering a new approach.
Creating precise, high-quality static mockups for different screen sizes, dimensions, and orientations can be incredibly time-consuming. Moreover, many clients and stakeholders struggle to visualize how these mockups translate into a live website.
Picture yourself getting fully functional mockups that can be tested on your desktops, tablets, and phones just like the final website. That is what Webflow can do.
On the Webflow platform, it takes a little to create website-like interactive mockups.
3. Confirms 10x Easier Responsive Design
Web developers go through brainstorming and refinement processes repeatedly to create interfaces for various devices, which can be a tedious task.
With Webflow development services, now they can finish the desktop design and simply click a button to replicate it for any other type of device. It’s a developer’s dream come true!
4. Helps Illustrate Interaction Ideas Easily
Creating stunning interactions and animations for your website design is now a breeze. Designers can now visualize their ideas without the hassle of toggling Photoshop layers or creating videos and GIFs.
Webflow empowers designers to leave behind outdated methods and effortlessly add interactive elements and animations to their designs using the same tool they use to design the rest of the website, eliminating the need for coding or GIF generation.
This is another way Webflow reduces the overall timespan of creating your website.
5. Bridges the Gap Between Design and Development
Previously, designing a website often resulted in a clash between designers and developers. Designers had to take into account the developer’s capabilities and choice of tools when crafting a design.
After creating static mockups, the designers were responsible for making the developers understand their visions. This required both teams to make compromises and ultimately led to a decrease in efficiency for the design and web development work.
But with Webflow, designers are not creating pixels or vectors anymore, on the contrary, they are designing real HTML and CSS. This means that they can hand the developers a clean, semantic version of the design that’s already coded. So the question of negotiating any brilliant idea is now obsolete.
6. Minimizes the Gap Between Design and Content
Before, the role of content writers and creators was confined to filling the empty areas on web pages that designers allocated to them.
Content creators did not have the means to make direct changes to designs. If they came across a glaring typo on a website, their only option was to file a report and patiently wait for the development team to address it.
Webflow CMS eliminates these hurdles by giving writers, editors, and marketers the ability to quickly update website content. Additionally, it allows them to easily create and modify landing pages using templates without assistance from the design or development team.
7. Creates Landing Pages in a Breeze
Before Webflow, creating landing pages was a challenging task for both designers and marketers, as they had to devote a significant amount of time to reviewing and providing feedback for potential modifications.
Webflow has simplified creating landing pages with its Team Templates feature that allows designers and marketers to make adjustments and modifications simultaneously. All it takes is a quick clone of the template with just a few clicks.
In case there is a need for small changes to the copy or images, content editors now do it themselves using the CMS.
Creating a landing page collection is another way to allow content editors to create and tweak landing pages by themselves.
8. Enables More Design Consistency
One of the many benefits of Team Templates is the creation of a design style guide for the whole website, promoting a unified and seamless design.
Designers can now efficiently blend all elements of a brand’s visual identity, such as typography, icons, colors, and logos, in one template to enable the easy creation of interactive objects like tabs, dropdowns, forms, and sliders, maintaining the same design style.
At the beginning of a new project, designers get the opportunity to duplicate the style guide and remove any elements that are not required for the project.
Now designers can create the overall brand style and save it as Webflow Symbols. It allows them to change all the instances of that symbol in a project with just one edit.
9. Automatically Updates the Website
Unlike many other web development platforms, Webflow does not need you to take any action like updating the website when they fix a bug, introduce a new feature, or enhance the UX on their platform. Your website automatically reaps the benefits of these updates.
If you’ve ever had to manage a website on a CMS platform, you’ll understand how relieving this feature can be.
10. Keeps Backups of Websites on Its Own
With every 20th autosave, Webflow creates a complete backup of your entire site. This helps ensure that you never lose any changes made to the design or content.
Of course, you can also save the site by pressing Shift + Ctrl + S on Windows and Shift + ⌘ + S on the Mac operating system.
Why Hire UIExpertz for a Webflow Project?
For a Customized and Advanced Design
Our team at UIExpertz is dedicated to providing tailor-made solutions for your web design needs. We recognize that every brand is different and collaborate with you to develop a website that captures your brand’s individuality and connects with your desired audience.
The outcome is a visually impressive website that makes a lasting impact on your visitors.
To Make Your Website Platform-Independent
The team at UIExpertz guarantees that your website is optimized for all devices, providing a smooth user experience on desktops, tablets, and smartphones.
One of the best features of Webflow is its focus on responsiveness, but it is essential to have skilled experts who can guarantee that your site will make a strong impression on all devices. At UIExpertz, we excel at leveraging this amazing Webflow feature.
To Ensure the Best SEO optimization
As a specialized Webflow agency, UIExpertz recognizes the significance of search engine optimization and is well-versed in utilizing Webflow’s SEO-friendly capabilities to implement effective strategies that can improve your website’s search engine ranking.
To Save Both Time & Money
By hiring UIExpertz for your website design, you can save a lot of time and effort for yourself since we take it as our responsibility to understand your business and its requirements for smooth growth and design the website accordingly.
With UIExpertz, you won’t have to worry about expensive revisions because we accomplish the research process with a dedication to ensure your website’s optimal performance.
Bottom Line
Top-notch Webflow development services can do some real magic to your existing website and can successfully brand your online presence with all the top-notch features of the website development and hosting platform. Let us know when and which Webflow development service you may require to have.



